개발꿈나무
[ASP.Net] Mornitoring Tool 본문
반응형
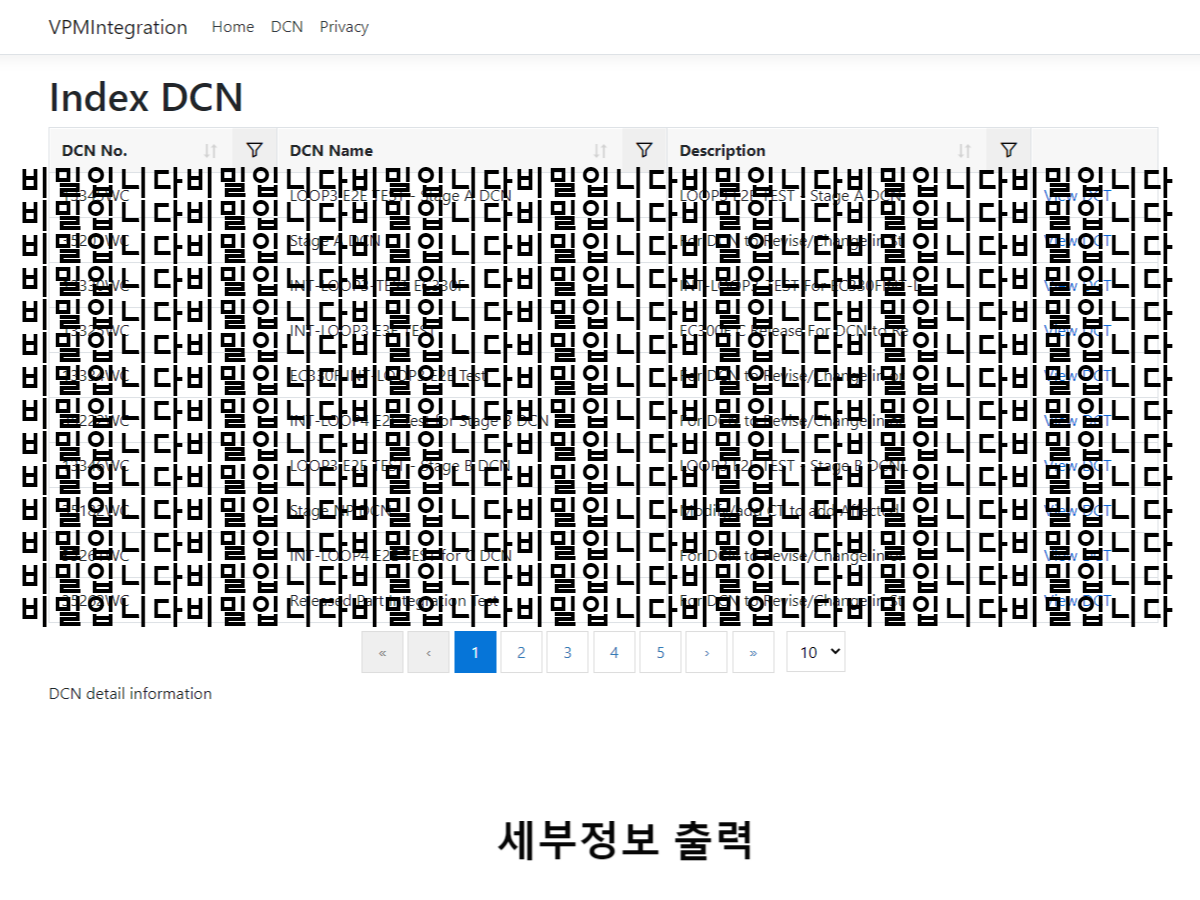
요구사항
- DCN리스트에서 ROW 하나를 선택할 경우 해당 DCN에 대한 상세 정보를 아래에 출력할 것

1. GRID에서 ROW 클릭가능하도록 하기
- mouse over시 backgroud color 변경
<!tr@(row.Attributes) onmouseover="this.style.background = 'pink'; this.style.cursor = 'pointer'" onmouseout="this.style.background='white'" onclick="this.style.color='aqua'">

2. AJAX
- DCN List의 row를 클릭하면 DCN List는 변하지 않고 해당 row의 DCN No에 대한 세부 정보를 뿌려라
- 페이지 새로고침 없이, 즉 깜박임 없이 새로운 정보만 출력하기 위해 ajax를 사용
- DCN No의 detial 정보를 출력하는 displayCustom이라는 class의 display속성을 none으로 준 다음 DCN List의 row를 클릭할 경우 show/hide 반복하는 toggle함수로 제어 -> 이후 show()로 변경
// Views/Shared/MyGrid/_Grid.cshtml
<!tr@(row.Attributes) class ="table_row" onmouseover="this.style.background = 'rgba(0, 0, 0, 0.04)'; this.style.cursor = 'pointer'" onmouseout="this.style.background='white'">// Views/Index.cshtml
<div class="displayCustom" style="display:none">
DCN detail information
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
$(".table_row").click(function () {
$(".displayCustom").toggle(); //displayCustom class의 Show/Hide속성을 toggle(show/hide 반복)로 제어
});
</script>
</div>table_row라는 class를 클릭할 경우 displayCustom이라는 클래스의 display 속성을 변경
- script는 script 밖에 쓸 것
- script src를 선언해주어야 script 실행됨
.
- DCN NO에 대한 세부정보 검색
// Controllers/DCNListController.cs
[HttpPost]
public ActionResult DcnDetailInfo(string id)
{
Console.WriteLine("DcnDetailInfo called");
var DCNLists = from f in _context.W_DCNS select f;
if (!string.IsNullOrEmpty(id))
{
DCNLists = DCNLists.Where(f => f.DCN_NO.Equals(id));
}
return Json(DCNLists);
}// Views/DCNList/Index.cshtml
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
$(".table_row").click(function () { //$(".class"): Html의 tag를 class로 선언, $("#id"): Html의 tag를 id로 선언
$(".displayCustom").empty(); //displayCustom이라는 class 내부의 요소를 모두 삭제
$.ajax({
url: '@Url.Action("DcnDetailInfo", "DCNList")', //무엇을 할 것인지 OR 어디로 갈 것인지
//Action("ActionName", "ControllerName")
type: "POST",
data: { id: "13345WC" }, //전달할 data
success: function (data) { //function: success했을 경우 수행할 작업, data:url에서 return받은 data
alert(data); //data 띄우기(return이 Json이면 [Object][Object]
let str = JSON.stringify(data); // data 확인하기(JSON형태로 변환)
alert(str);
$.each(data, function (index, item) { // each: JQuery의 반복문(data=item)
$(".displayCustom").append(index + " "); // index가 끝날때까지
$(".displayCustom").append(item.dcN_NO + " "); //displayCustom class에 item.dcN_NO 출력
$(".displayCustom").append(item.dcN_NAME + "<br>");
});
},
error: function (request, status, error) { alert("code:" + request.status + "\n" + "message:" + request.responseText + "\n" + "error:" + error); }
});
$(".displayCustom").toggle(); //displayCustom class의 Show/Hide속성을 toggle(show/hide 반복)로 제어
});
</script>$.each(data, function(index, item)
- 첫번째 인자로 index, 두번째 인자로 item(콜백함수)을 주며 index를 기준으로 반복 수행
- 선택요소에 append함수를 사용하여 값 추가
- 클릭한 row의 DCN_NO 데이터 가져오기
var tr = $(this); // 현재 클릭된 row
var td = tr.children(); // row의 children = table data
var dcn_no = td.eq(0).text(); // td의 첫번째 열의 data
// reference
var dcn = td.text() // 클릭된 row의 모든 값을 문자열로 가져옴
var tdArr = new Array(); // 배열 선언
td.each(function(i){ // td의 개수만큼 반복
tdArr.push(td.eq(i)text()); // 열의 수만큼 반복
}); // JSON으로 데이터를 변환해야 하는 경우 -> JSON.stringify(배열번수)
최종 AJAX CODE
// Views/DCNList/Index.cshtml
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
$(".table_row").click(function () {
$(".displayCustom").empty();
var tr = $(this);
var td = tr.children();
var dcn_no = td.eq(0).text();
$.ajax({
url: '@Url.Action("DcnDetailInfo", "DCNList")',
type: "POST",
data: { id: dcn_no },
success: function (data) {
$.each(data, function (index, item) {
$(".displayCustom").append(item.dcN_NO + "<br>");
$(".displayCustom").append(item.dcN_NAME + "<br>");
});
},
error: function (request, status, error) { alert("code:" + request.status + "\n" + "message:" + request.responseText + "\n" + "error:" + error); }
});
$(".displayCustom").show();
});
</script>반응형
'C# > C#' 카테고리의 다른 글
| [C#] 특정 날짜의 주 가져오기 (GetWeekOfYear) (0) | 2022.01.19 |
|---|---|
| [C# 교과서] 11. C# 활용(5) - 제네릭 사용하기 (0) | 2022.01.18 |
| XML data 읽어 xml 형식으로 뿌리기 (0) | 2021.10.18 |
| [ASP.NET] MODEL에 여러 스키마의 DB 테이블 추가하기 (0) | 2021.09.16 |
| [ASP.NET] InvalidCastException: 열에 널 데이터가 있습니다. (0) | 2021.09.16 |
Comments

