목록
반응형
C# (
반응형
41)
개발꿈나무
Task.Run(async() => await GetChangeStruct(item.DCT_NO)).Wait(); @{ W_DCN item = context as W_DCN; Task.Run(async() => await GetChangeStruct(item.DCT_NO)).Wait(); } @code{ List Index_CS_List { get; set; } private async Task GetChangeStruct(string dctno) { var change_struct = await DcnListService.GetChangeStructure(dctno); Index_CS_List.Clear(); for (int i = 0; i < change_struct.Count(); i++) { In..
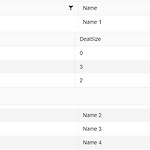
 [Blazor] Telerik Grid의 DetailTemplate에 grid 추가하기
[Blazor] Telerik Grid의 DetailTemplate에 grid 추가하기
이런 식으로 Grid row를 확장하면 세부 그리드가 나타나도록 소스를 작성할 것이다. @{ if(detail != null) { @for (int i = 0; i < detail.Count; i += 2) { @detail.Keys.ToList()[i] @detail.Values.ToList()[i] @if (i + 1 < detail.Count) { @detail.Keys.ToList()[i + 1] @detail.Values.ToList()[i + 1] } } } } @code { async Task OnRowExpandHandler(GridRowExpandEventArgs args) { W_DCN item = args.Item as W_DCN; Dictionary dcn = await DcnLis..
grid에서 데이터의 길이가 칸의 width보다 긴 경우 데이터를 잘라서 표현한 후 tooltip을 추가할 것이다. 예를 들어 데이터는 abcdefg인데 cell의 길이는 5자라고 가정한다면 abcde...을 표현하고 mouseover시 tooltip에 abcdefg를 출력한다는 것이다. @{ var currItem = context as W_DCN; if (currItem.STATUS?.Length > 21) { @(currItem.STATUS.Substring(0,21) + "...") } else { @currItem.STATUS } } @code { protected void OnCellRenderHandler(GridCellRenderEventArgs args) { args.Class = "cu..
Telerik grid의 Product Name이라는 컬럼의 헤더에 Tooltip을 추가할 것이다. Product Name @statusMessage @code { string statusMessage = "test"; } 컬럼의 HeaderTemplate 안에 tooltip class를 생성한 후 그 클래스에 대해 tooltip을 추가한다. HeaderTemplate을 추가하면 Column의 Title 속성은 적용되지 않는다. 따라서 Header Template 안에 Column header name을 추가해줘야 한다.
Blazor로 웹 프로그램을 개발하던 중 특정 페이지에서만 Navigation bar를 hide해야 했다. Main Layout을 건드리자니 nav bar가 제대로 나와야 하는 페이지들이 문제였다. 그래서 Service에 속성을 추가하고 이 데이터를 이용하여 Nav bar의 visible을 조작하였다. namespace WebProgram { public class NavbarControlService { public string NavBarVisible { get; set; } } } NavbarControlService에 NavBarVisible이라는 속성을 추가한다. @inherits LayoutComponentBase @inject NavbarControlService NavbarControlSe..
Blazor WebServer를 이용하여 웹 개발 중 DB 업데이터가 반영되지 않는 문제가 발생했다. 알고보니 웹서버를 실행시키는 처음에만 DBContext를 가져오고 그 이후로는 계속 이전에 가져왔던 DbContext에서 데이터를 가져와서 발생한 문제였다. 그래서 service의 메소드에서 직접 DbContext를 초기화시켜줬는데 2가지 방법이 있었다. 1. DbContext의 entiries Reload 2. DbContext 초기화 처음에는 entries를 초기화하는 방식으로 문제를 해결했는데 속도가 너무 느려지는 단점이 있었다. namespace WebProject.Services { public class DcnListService { readonly IntegrationContext conte..
컬럼의 width가 100px인데 해당 컬럼의 데이터가 150px인 경우 데이터의 100px만큼만 출력하고자 한다. @code { } 기존 소스코드에서는 데이터가 150px인 경우 2줄로 데이터가 끝까지 출력되었다. 하지만 나는 Grid의 width에 맞게 한 줄의 데이터만 출력되었음 한다. @code { protected void OnCellRenderHandler(GridCellRenderEventArgs args) { args.Class = "custom-ellipsis"; } } OnCellRenderHandler 메서드를 추가한 후 데이터를 일정 길이만 출력하고자 하는 컬럼의 OnCellRender 이벤트에 연결시켜준다. 그리고 해당 컬럼의 클래스를 설정하고 그 클래스의 style을 변경한다. ..
Telerik for Blazor가 3.0.0으로 업데이트 되면서 아주 많은 게 바꼈다. 그 중 내 프로젝트의 거의 모든 page의 Grid에서 쓰고 있던 TotalCount가 없어진 것과, GridData와 OnRead 이벤트를 함께 사용할 수 없다는 게 에러의 주된 원인이었다. 텔레릭은 왜 하위 호환성을 완벽하게 무시하고 업데이트를 진행한 걸까,,, 부들부들 UI for Blazor 3.0.0 Review all Telerik UI for Blazor releases in detail. Check out full release history for more info about new controls and functionalities. www.telerik.com [Blazor] Telerik - T..
특정 날짜의 주를 가져오는 코드는 다음과 같다. CultureInfo myCI = new CultureInfo("en-US"); Calendar myCal = myCI.Calendar; CalendarWeekRule myCWR = myCI.DateTimeFormat.CalendarWeekRule; DayOfWeek myFirstDOW = myCI.DateTimeFormat.FirstDayOfWeek; var week = myCI.GetWeekOfYear(DateTime.Now, myCWR, myFirstDOW); Calendar.GetWeekOfYear(DateTime, CalendarWeekRule, DayOfWeek) 메서드 (System.Globalization) 지정된 DateTime 값의 날짜가..
제네릭 사용하기 제네릭 컬렉션은 특정 형식을 지정하여 컬렉션에 저장하고 사용하는 컬렉션이다. 기존의 컬렉션은 object 형식을 기준으로 데이터를 저장하고 사용하므로 메로리 낭비가 심한 반면 제네릭 컬렉션은 특정 형식을 지정하기 때문에 메모리 낭비가 없다. System.Collections.Generik 네임스페이스에 들어있는 제네릭 컬렉션 클래스는 요소를 다룰 때 데이터 형식 변환 등 작업이 따로 필요없다. Cup of T 제네릭이란 넘어오는 데이터 형식에 따라 해당 개체 성격을 변경하는 구조 제네릭을 사용하면 여러 목적의 컬렉션 형식을 만들 수 있음 Stack 제네릭 클래스 사용하기 Stack 클래스의 제네릭 버전은 Stack 형태로 표현하며 T는 특정 형식을 받아들이는 형식 매개변수이다. using..
